Профессиональная разработка сайта html
Специалистами нашей веб-мастерской выполняется разработка сайта HTML (англ. development of the website html) и другие работы, связанные с созданием и популяризацией площадок. Если вам необходима профессиональная консультация и помощь, мы рады предложить свои услуги. Приходите в нашу студию, где мы выслушаем вас и предложим наиболее эффективные и доступные методы достижения поставленных задач.

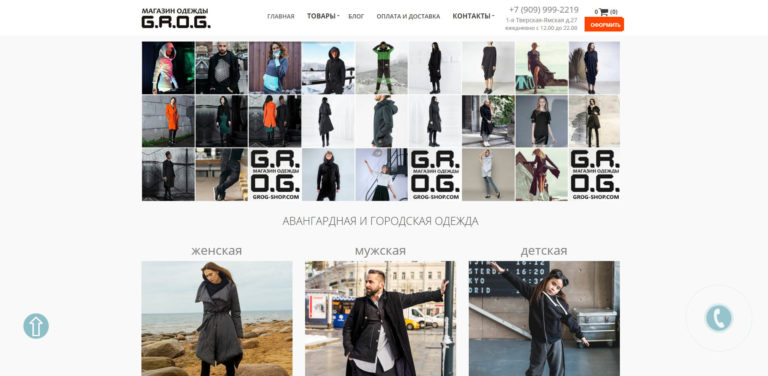
Разработка сайта html
WEB разработка сайтов
Существует несколько видом языков гипертекстовой разметки. Они помогают в разработке сайтов любой сложности — от простых до самых сложных. Часто применяется базовый и дополнительный языки для создания веб сайтов, каждый из которых имеет свои характеристики, функционал. Любой интернет-проект содержит несколько страниц, разделов, функциональных блоков, нажав на которые пользователь получит необходимую информацию.


Часто в материалах присутствуют гиперссылки, позволяющие в несколько кликов вернуться на главную страницу ресурса. В качестве гиперссылки может быть использован не только текст, но и изображение. Профессиональное создание сайта HTML требует знания данного языка. Он относится к базовым, который используется в создании веб-страниц практически любого сетевого продукта.
| Услуги | Цена от, руб. | Что входит, сроки |
|---|---|---|
| Работа программиста | 1500 р./час | Почасовая работа программиста вне зависимости от задачи. (1 час работы) |
| Сайт визитка (Landing page) | от 15 000 | Создание продающего лендинга с готовым дизайном. Наполнение контентом. (Срок от 3 дн.) |
| Сайт визитка PLUS (Landing page) | от 30 000 | Создание продающего лендинга с дизайном и анимацией. Наполнение контентом. (Срок от 6 дн.) |
| Сайт визитка PRO (Landing page) | от 45 000 | Создание продающего лендинга с дизайном и анимацией. Наполнение контентом. Настройка СЕО и маркетинга. (Срок от 9 дн.) |
| Многостраничный сайт (сайт для услуг) | от 30 000 | Создание многостраничного сайта с готовым дизайном. (Срок от 3 дн.) |
| Многостраничный сайт PLUS (сайт для услуг) | от 45 000 | Создание многостраничного сайта с готовым дизайном. Наполнение контентом. (Срок от 9 дн.) |
| Многостраничный сайт PRO (сайт для услуг) | от 60 000 | Создание многостраничного сайта с готовым дизайном. Наполнение контентом. Настройка СЕО и маркетинга. (Срок от 14 дн.) |
| Интернет-магазин | от 45 000 | Небольшой интернет-магазин с готовым дизайном. (Срок от 10 дн.) |
| Интернет-магазин PLUS | от 60 000 | Интернет-магазин с готовым дизайном. Заполнение тестовых страниц (карточек товара) контентом. (Срок от 15 дн.) |
| Интернет-магазин PRO (1C - Битрикс) | от 75 000 | Интернет-магазин с индивидуальным дизайном для средних и крупных магазинов. CMS 1С-Битрикс. Заполнение тестовых страниц (карточек товара) контентом. (Срок от 30 дн.) |
| Корпоративный сайт / Социальная сеть | индивидуально | Разработка индивидуального сайта на любой платформе или самописного. Разработка интерфейса, продающий дизайн. (Срок индивидуально) |
| Разработка моб. приложения / VR технологии | индивидуально | Разработка мобильных приложений и VR технологии. (Срок индивидуально) |
Есть несколько типов создания сервисов:
- визуальные и ручные
- программные
Первый метод позволяет организовать страницы с возможностью автоматизации, при этом не требуется знаний языка разметки. Существует множество программ, позволяющих создавать код в автоматизированном режиме без необходимости доступа к Интернету. Однако достаточно тяжело создать качественный, функциональный проект без знаний HTML.

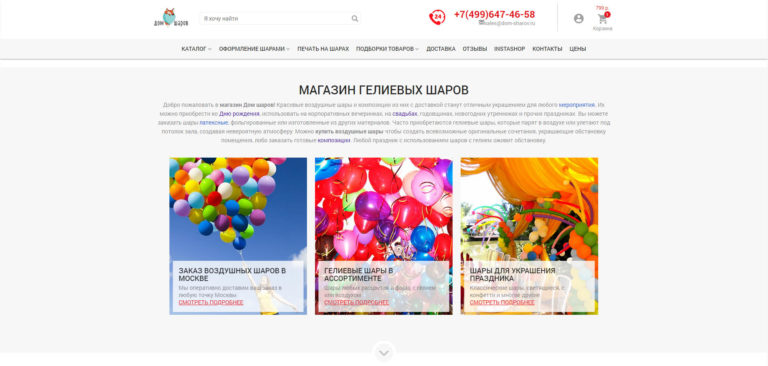
Разработка сайта html
Ручной или программный способ подразумевает применение специализированных текстовых редакторов, где прописывается код. Просмотр результатов работы осуществляется посредством браузера. Следует понимать, что хотя данный язык считается одним из наиболее простых и доступных, применять его следует грамотно. Эффективная разработка простых сайтов является ответственной задачей, требующей опыта и понимания своих действий. Обратитесь к специалистам, если вы планируете организовать собственный интернет-ресурс.
Как создать сайт html
Ниже представлен список пунктов, который поможет создать сайт под ключ в блокноте. Такой способ будет уместен только в том случае, если сайт состоит из одной или нескольких страниц, и не планируется обрастать новыми в ближайшее время, а также пока лишен серьезного функционала.
- Во первых понадобиться готовый дизайн ресурса, скаченный из Интернета или разработанный собственноручно.
- Профессиональный блокнот для программистов NotePad++, который доступен в Сети и на официальном сайте производителя.
- Созданный файл index.html. Советуем создать специальную папку для этого файла, а в свою очередь эта папка и будет служить хранилищем для важнейших системных файлов вашего сайта.
- Созданный файл style.css. Этот файл отвечает за стили оформления сайта.
- В уже созданную папку для сайта, нужно поместить папку images, в нее соответственно будут загружаться все изображения, которые будут присутствовать на сайте.
Теги для сайта html
Перед тем, как начать создание интернет сайта при помощи языков программирования, необходимо понять принцип изготовления веб страниц.

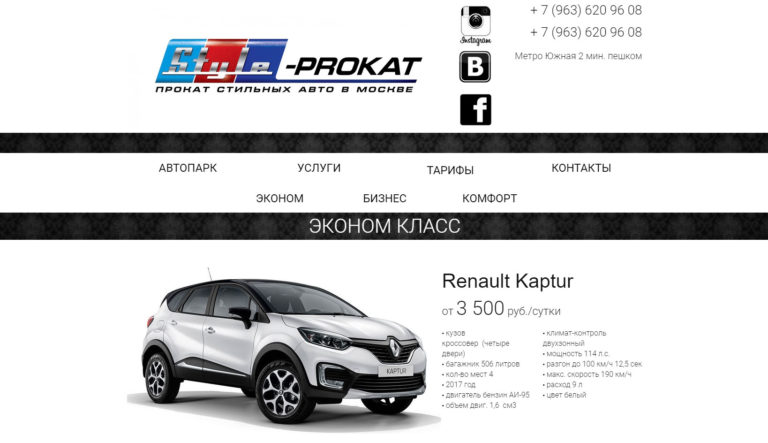
Разработка сайта html
Наиболее важными компонентами тут являются теги. Перед разработкой интернет страниц человеку необходимо познакомиться с самыми основным из них для использования в коде:
- <html> стоит в начале и открывает страницы, а </html> закрывает их;
- <head> </head> — теги для размещения скрытой информации и документации сайта;
- <title><.title> — теги для названия сайта;
- <body> </body > — размещение контента;
- <table> <tr> <td> — таблица;
- <h> … </h> <p>…</p> <li>…</li> — заголовки, параграфы, списки;
- <div></div> — блочный элемент для построения ресурса.
- <a href=»# адрес»> Страница 1 </a> — ссылка на страницу.
После создания страницы потребуется также верстка и оптимизация сайта, как правило, для подобной цели применяется программа Adobe_Dreamweaver_CS3_v9_RUS, установленная на компьютер. В ней можно открыть для редактирования любые файлы.
Пример кода в файле index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "https://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body></html>

Разработка сайта HTML в веб студии
Если вы нуждаетесь в помощи профессионалов, следует обратиться в нашу студию. Здесь работают отличные специалисты, которые доступно и понятно объяснят нюансы сотрудничества с мастерской, на основе разговора с клиентом выявят приблизительную смету на создание сайта и ответят на вопросы. Мы стремимся к тому, чтобы наши услуги оставались доступными для клиентов.
Студия осуществляет работу на договорных условиях, заботясь о безопасности сотрудничества. Приходите к нам, если вам необходима разработка сайта HTML качественно и профессионально.